i18n - Using Crowdin
The i18n system of Docusaurus is decoupled from any translation software.
You can integrate Docusaurus with the tools and SaaS of your choice, as long as you put the translation files at the correct location.
We document the usage of Crowdin, as one possible integration example.
caution
This is not an endorsement of Crowdin as the unique choice to translate a Docusaurus site, but it is successfully used by Facebook to translate documentation projects such as Jest, Docusaurus and ReasonML.
Refer to the Crowdin documentation and Crowdin support for help.
tip
Use this community-driven GitHub issue to discuss anything related to Docusaurus + Crowdin.
Crowdin overview#
Crowdin is a translation SaaS, offering a free plan for open-source projects.
We recommend the following translation workflow:
- Upload sources to Crowdin (untranslated files)
- Use Crowdin to translate the content
- Download translations from Crowdin (localized translation files)
Crowdin provides a CLI to upload sources and download translations, allowing you to automate the translation process.
The crowdin.yml configuration file is convenient for Docusaurus, and permits to download the localized translation files at the expected location (in i18n/<locale>/..).
Read the official documentation to know more about advanced features and different translation workflows.
Crowdin tutorial#
This is a walk-through of using Crowdin to translate a newly initialized English Docusaurus website into French, and assume you already followed the i18n tutorial.
The end result can be seen at docusaurus-crowdin-example.netlify.app (repository).
Prepare the Docusaurus site#
Initialize a new Docusaurus site:
npx @docusaurus/init@latest init website classicAdd the site configuration for the French language:
module.exports = { i18n: { defaultLocale: 'en', locales: ['en', 'fr'], }, themeConfig: { navbar: { items: [ // ... { type: 'localeDropdown', position: 'left', }, // ... ], }, }, // ...};Translate the homepage:
import React from 'react';import Translate from '@docusaurus/Translate';import Layout from '@theme/Layout';
export default function Home() { return ( <Layout> <h1 style={{margin: 20}}> <Translate description="The homepage main heading"> Welcome to my Docusaurus translated site! </Translate> </h1> </Layout> );}Create a Crowdin project#
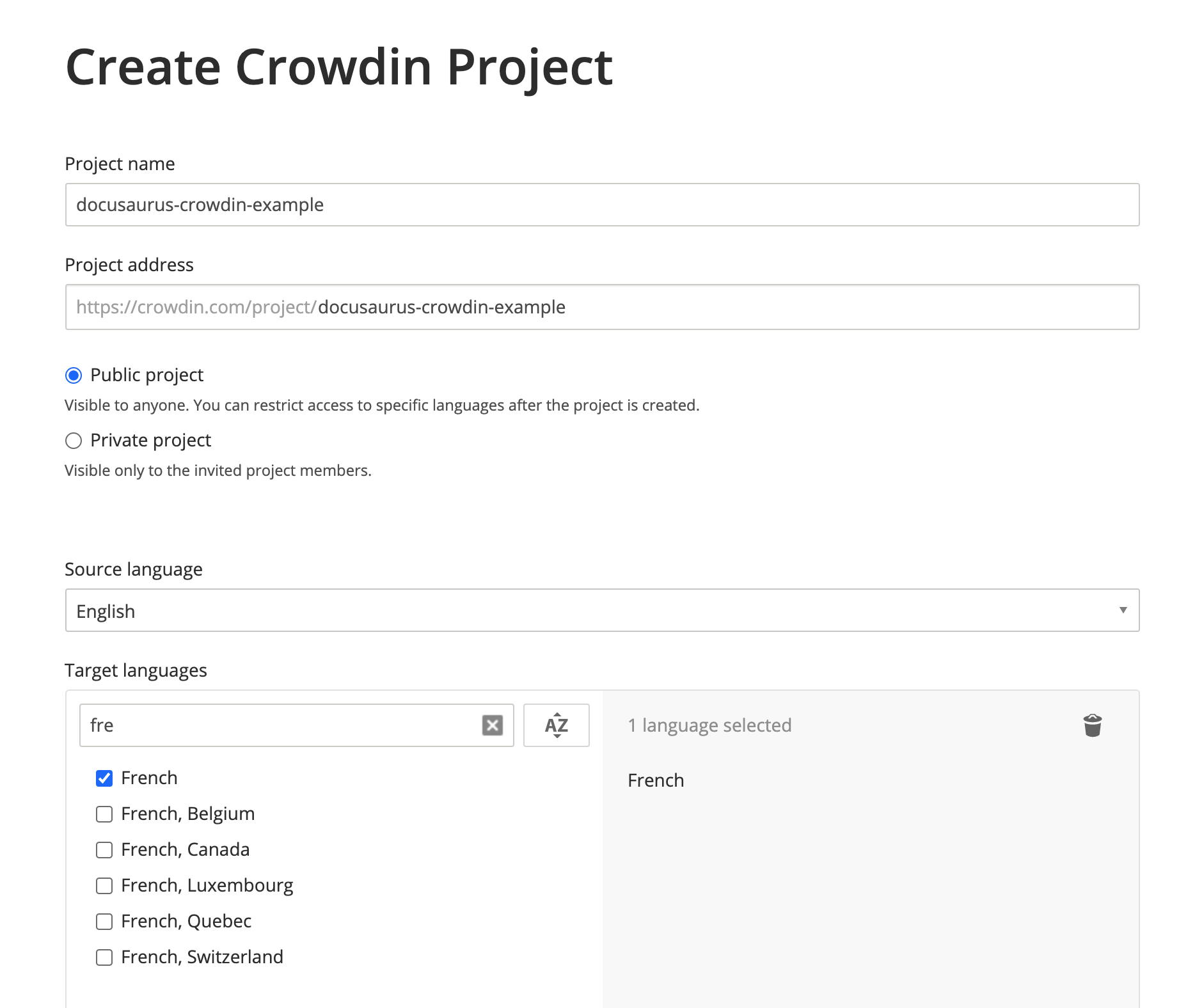
Sign up on Crowdin, and create a project.
Use English as source language, and French as target language.

Your project is created, but it is empty for now. We will upload the files to translate in the next steps.
Create the Crowdin configuration#
This configuration (doc) provides a mapping for the Crowdin CLI to understand:
- Where to find the source files to upload (JSON and Markdown)
- Where to download the files after translation (in
i18n/<locale>)
Create crowdin.yml in website:
project_id: '123456'api_token_env: 'CROWDIN_PERSONAL_TOKEN'preserve_hierarchy: truefiles: [ # JSON translation files { source: '/i18n/en/**/*', translation: '/i18n/%two_letters_code%/**/%original_file_name%', }, # Docs Markdown files { source: '/docs/**/*', translation: '/i18n/%two_letters_code%/docusaurus-plugin-content-docs/current/**/%original_file_name%', }, # Blog Markdown files { source: '/blog/**/*', translation: '/i18n/%two_letters_code%/docusaurus-plugin-content-blog/**/%original_file_name%', }, ]Crowdin has its own syntax for declaring source/translation paths:
**/*: everything in a subfolder%two_letters_code%: the 2-letters variant of Crowdin target languages (frin our case)**/%original_file_name%: the translations will preserve the original folder/file hierarchy
info
The Crowdin CLI warnings are not always easy to understand.
We advise to:
- change one thing at a time
- re-upload sources after any configuration change
- use paths starting with
/(./does not work) - avoid fancy globbing patterns like
/docs/**/*.(md|mdx)(does not work)
Access token#
The api_token_env attribute defines the env variable name read by the Crowdin CLI.
You can obtain a Personal Access Token on your personal profile page.
tip
You can keep the default value CROWDIN_PERSONAL_TOKEN, and set this environment variable and on your computer and on the CI server to the generated access token.
caution
A Personal Access Tokens grant read-write access to all your Crowdin projects.
You should not commit it, and it may be a good idea to create a dedicated Crowdin profile for your company instead of using a personal account.
Other configuration fields#
project_id: can be hardcoded, and is found onhttps://crowdin.com/project/<MY_PROJECT_NAME>/settings#apipreserve_hierarchy: preserve the folder's hierarchy of your docs on Crowdin UI instead of flattening everything
Install the Crowdin CLI#
This tutorial use the CLI in version 3.5.2, but we expect 3.x releases to keep working.
Install the Crowdin CLI as a NPM package to your Docusaurus site:
- npm
- Yarn
npm install @crowdin/cli@3yarn add @crowdin/cli@3Add a crowdin script:
{ "scripts": { "crowdin": "crowdin" }}Test that you can run the Crowdin CLI:
- npm
- Yarn
npm run crowdin -- --versionyarn run crowdin -- --versionSet the CROWDIN_PERSONAL_TOKEN env variable on your computer, to allow the CLI to authenticate with the Crowdin API.
tip
Temporarily, you can hardcode your personal token in crowdin.yml with api_token: 'MY-TOKEN'.
Upload the sources#
Generate the JSON translation files for the default language in website/i18n/en:
- npm
- Yarn
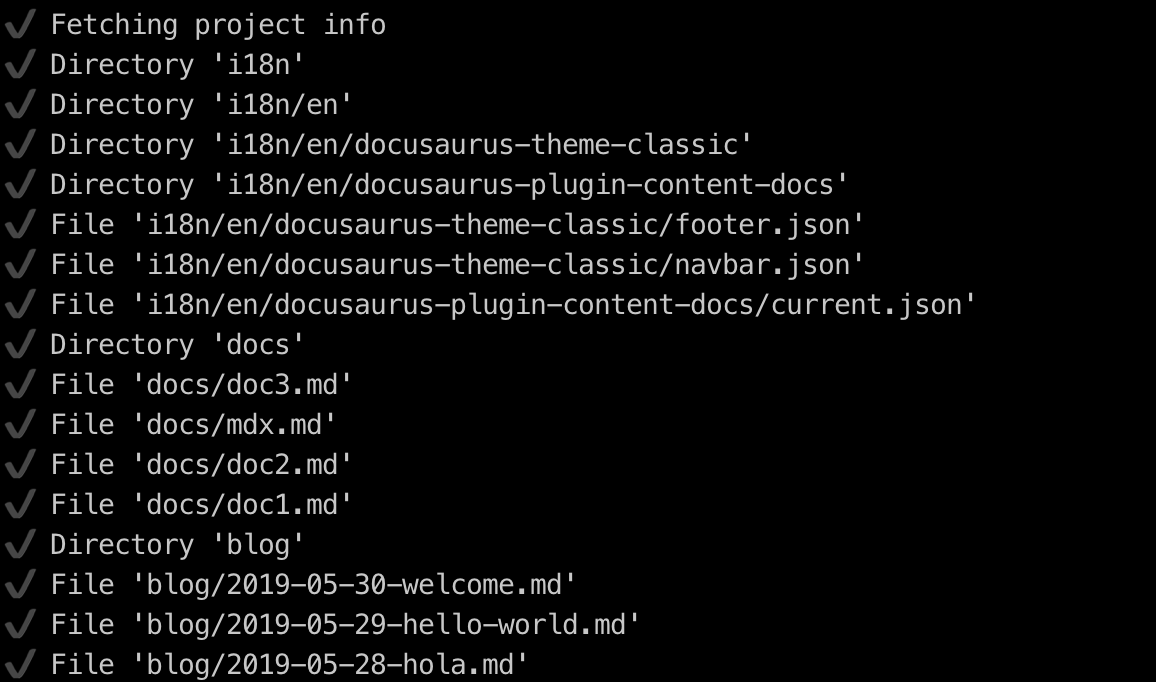
npm run write-translationsyarn run write-translationsUpload all the JSON and Markdown translation files:
- npm
- Yarn
npm run crowdin uploadyarn run crowdin upload
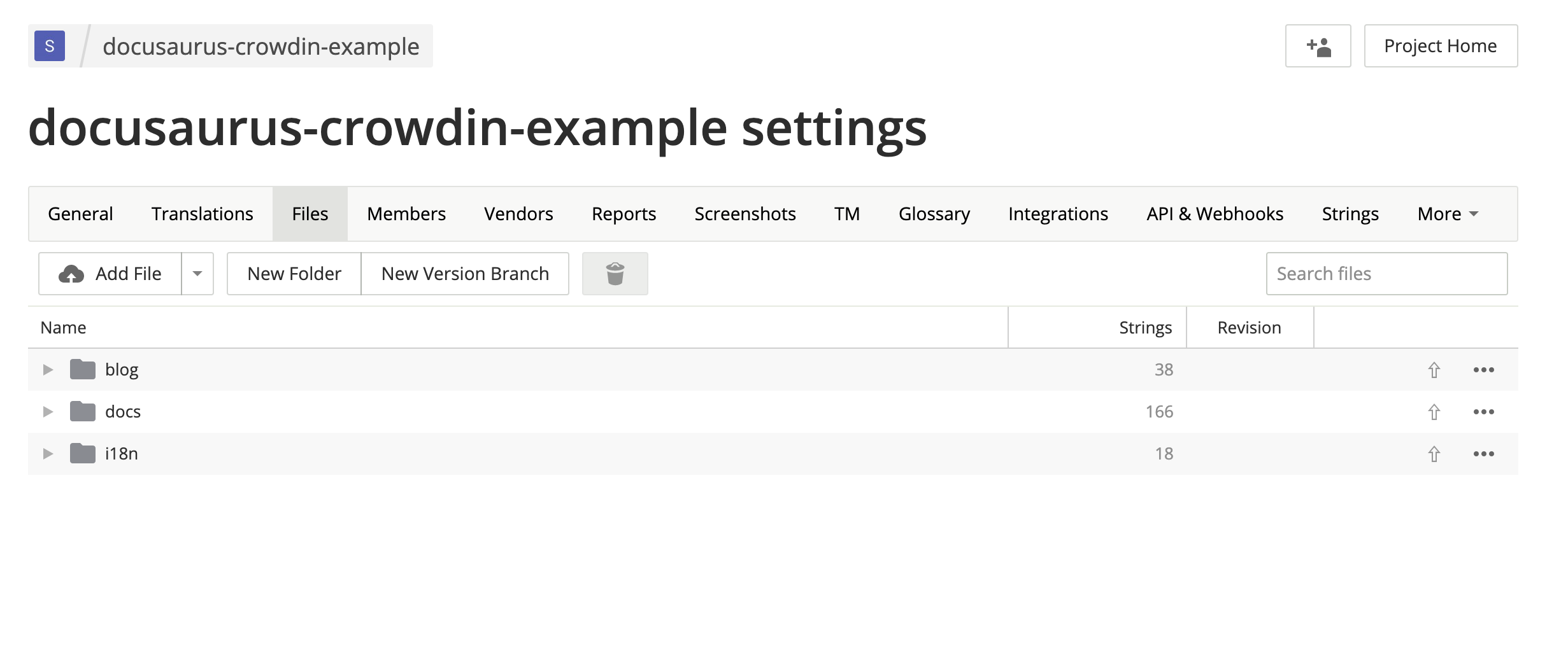
Your source files are now visible on the Crowdin interface: https://crowdin.com/project/<MY_PROJECT_NAME>/settings#files

Translate the sources#
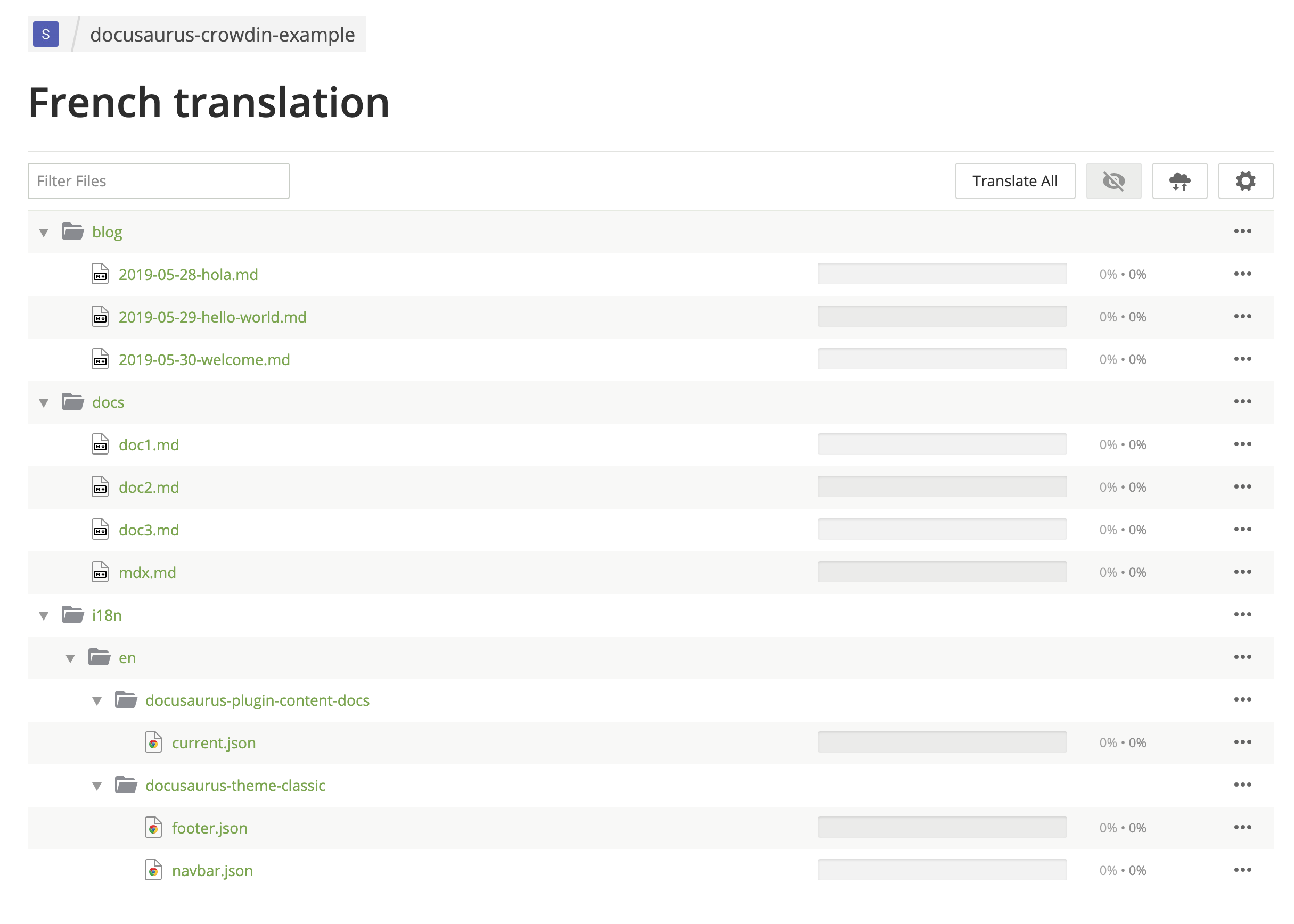
On https://crowdin.com/project/<MY_PROJECT_NAME>, click on the French target language.

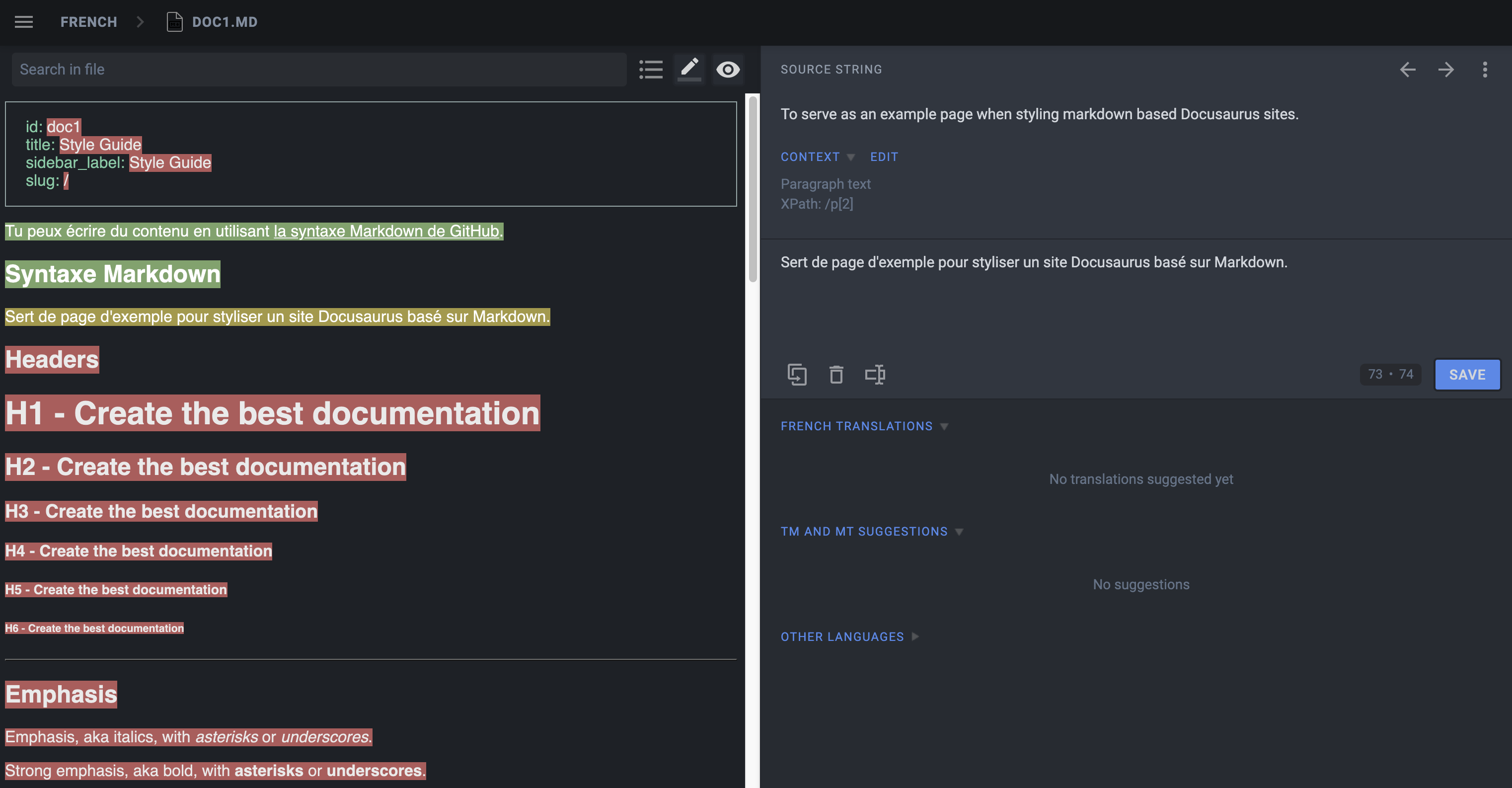
Translate some Markdown files.

tip
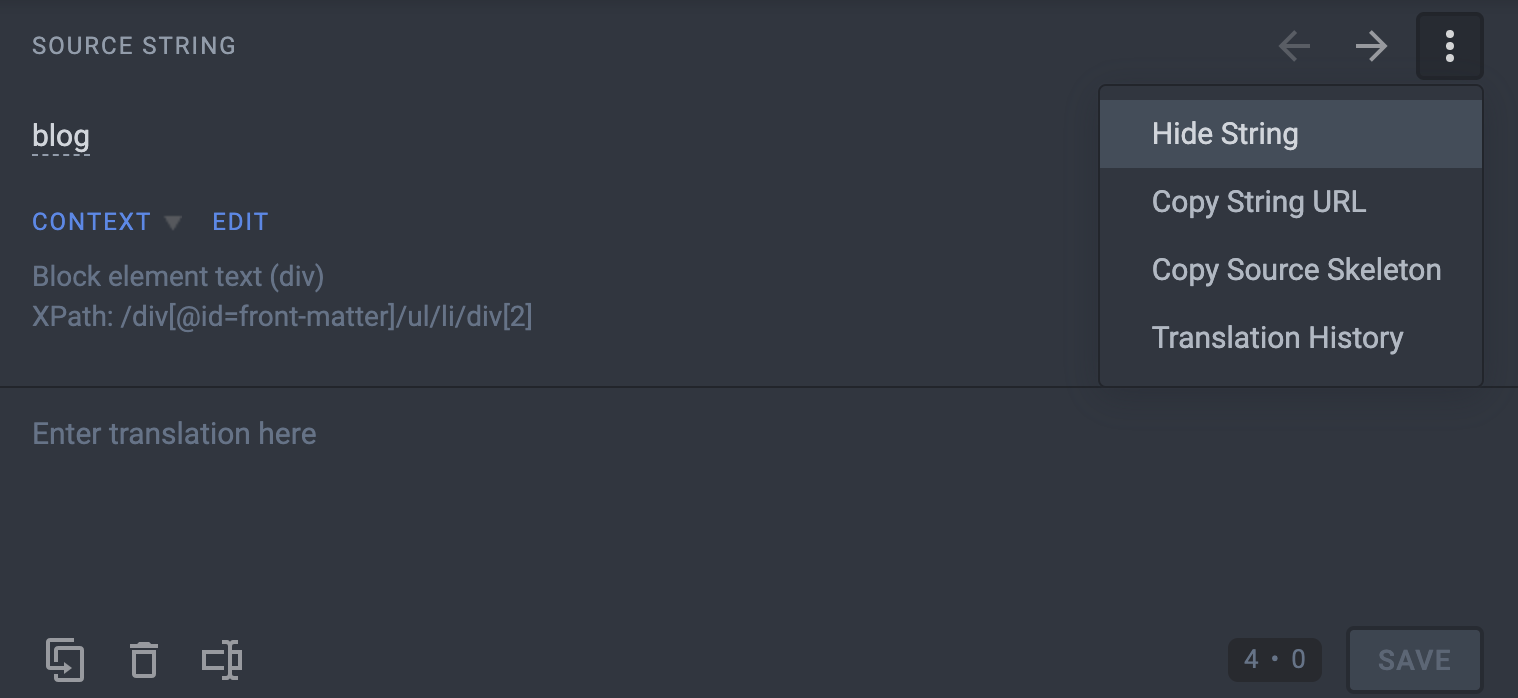
Use Hide String to make sure translators don't translate things that should not be:
- Frontmatter:
id,slug,tags... - Admonitions:
:::,:::note,:::tip...

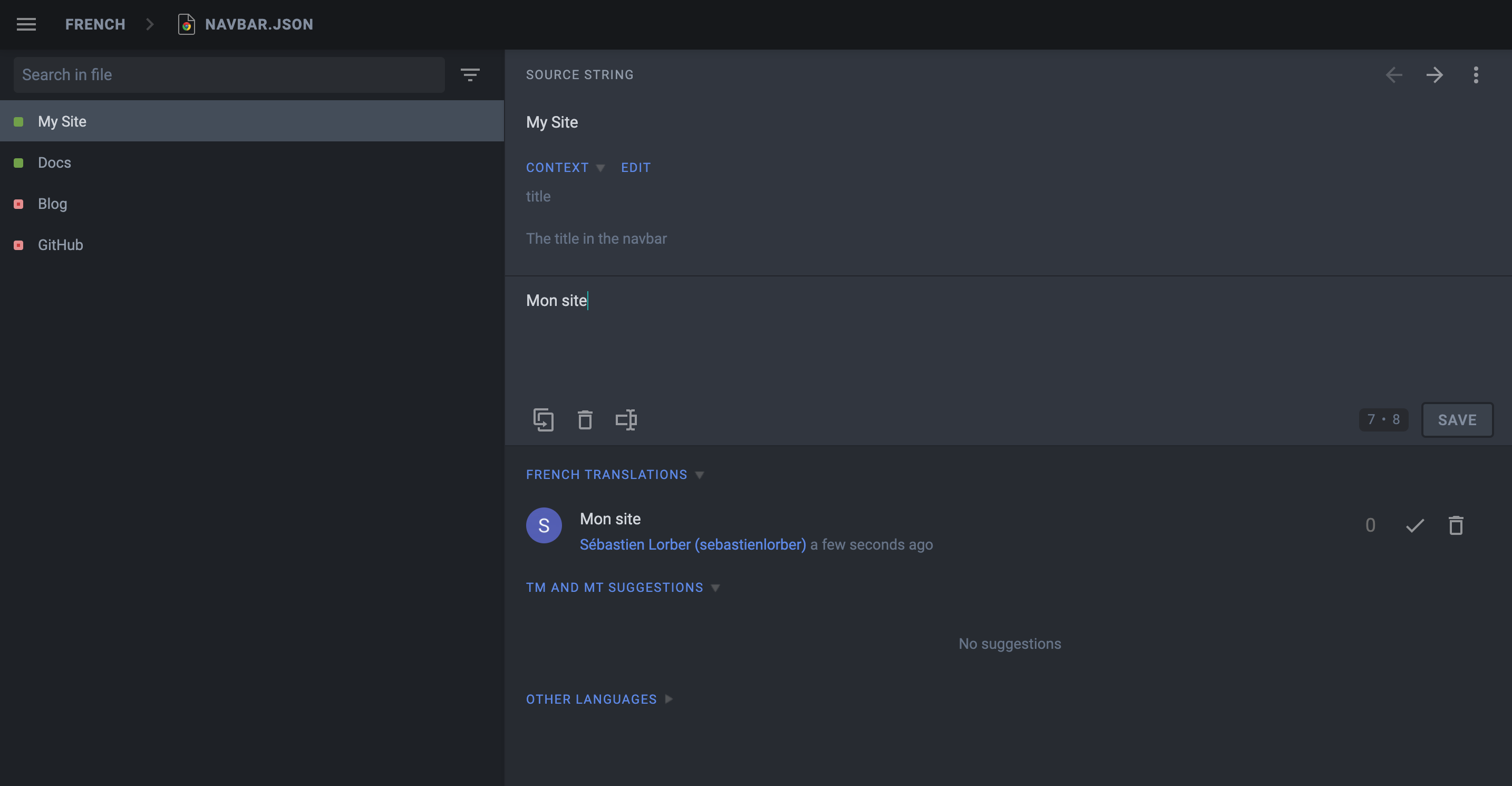
Translate some JSON files.

info
The description attribute of JSON translation files is visible on Crowdin to help translate the strings.
tip
Pre-translate your site, and fix pre-translation mistakes manually (enable the Global Translation Memory in settings first).
Use the Hide String feature first, as Crowdin is pre-translating things too optimistically.
Download the translations#
Use the Crowdin CLI to download the translated JSON and Markdown files.
- npm
- Yarn
npm run crowdin downloadyarn run crowdin downloadThe translated content should be downloaded in i18n/fr.
Start your site on the French locale:
- npm
- Yarn
npm run start -- --locale fryarn run start -- --locale frMake sure that your website is now translated in French at http://localhost:3000/fr/.
Automate with CI#
We will configure the CI to download the Crowdin translations at build time, and keep them outside of Git.
Add website/i18n to .gitignore.
Set the CROWDIN_PERSONAL_TOKEN env variable on your CI.
Create a npm script to sync Crowdin (extract sources, upload sources, download translations):
{ "scripts": { "crowdin:sync": "docusaurus write-translations && crowdin upload && crowdin download" }}Call the npm run crowdin:sync script in your CI, just before building the Docusaurus site.
tip
Keep your deploy-previews fast: don't download translations, and use npm run build -- --locale en for feature branches.
caution
Crowdin does not support well multiple concurrent uploads/downloads: it is preferable to only include translations to your production deployment, and keep deploy previews untranslated.
Advanced Crowdin topics#
MDX#
caution
Pay special attention to the JSX fragments in MDX documents!
Crowdin does not support officially MDX, but they added support for the .mdx extension, and interpret such files as Markdown (instead of plain text).
MDX problems#
Crowdin thinks the JSX syntax is embedded HTML, and can mess-up with the JSX markup when you download the translations, leading to a site that fails to build due to invalid JSX.
Simple JSX fragments using simple string props like <Username name="Sebastien"/> will work fine.
More complex JSX fragments using object/array props like <User person={{name: "Sebastien"}}/> are more likely to fail due to a syntax that does not look like HTML.
MDX solutions#
We recommend moving the complex embedded JSX code as separate standalone components.
We also added a mdx-code-block escape hatch syntax:
# How to deploy Docusaurus
To deploy Docusaurus, run the following command:
````mdx-code-blockimport Tabs from '@theme/Tabs';
import TabItem from '@theme/TabItem';
<Tabs defaultValue="bash" values={[ { label: 'Bash', value: 'bash' }, { label: 'Windows', value: 'windows' }]}> <TabItem value="bash">
```bash GIT_USER=<GITHUB_USERNAME> yarn deploy ```
</TabItem> <TabItem value="windows">
```batch cmd /C "set "GIT_USER=<GITHUB_USERNAME>" && yarn deploy" ```
</TabItem></Tabs>````This will:
- be interpreted by Crowdin as code blocks (and not mess-up with the markup on download)
- be interpreted by Docusaurus as regular JSX (as if it was not wrapped by any code block)
- unfortunately opt-out of MDX tooling (IDE syntax highlighting, Prettier...)
Docs versioning#
Configure translation files for the website/versioned_docs folder.
When creating a new version, the source strings will generally be quite similar to the current version (website/docs), and you don't want to translate the new version docs again and again.
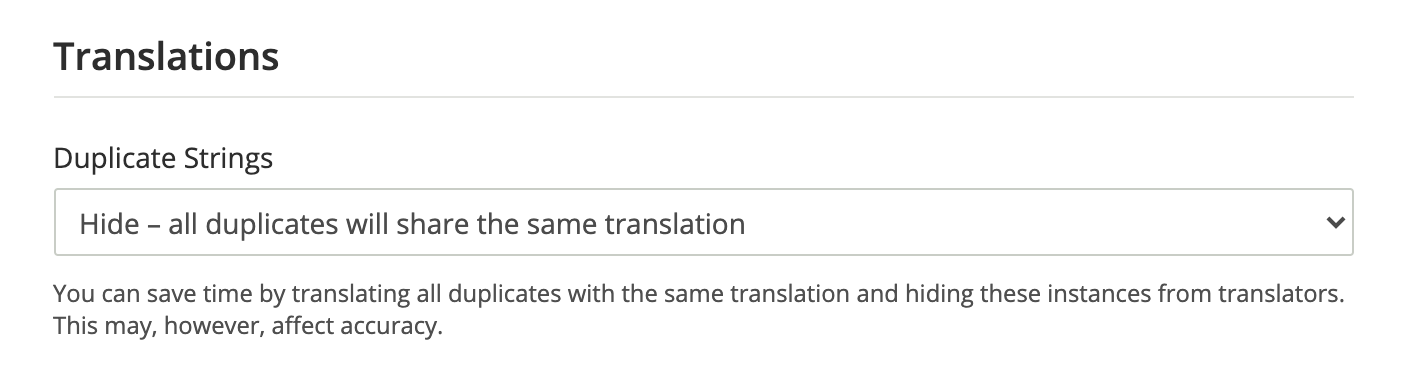
Crowdin provides a Duplicate Strings setting.

We recommend using Hide, but the ideal setting depends on how much your versions are different.
caution
Not using Hide leads to a much larger amount of source strings in quotas, and will affect the pricing.
Multi-instance plugins#
You need to configure translation files for each plugin instance.
If you have a docs plugin instance with id=ios, you will need to configure those source files as well
website/ioswebsite/ios_versioned_docs(if versioned)
Maintaining your site#
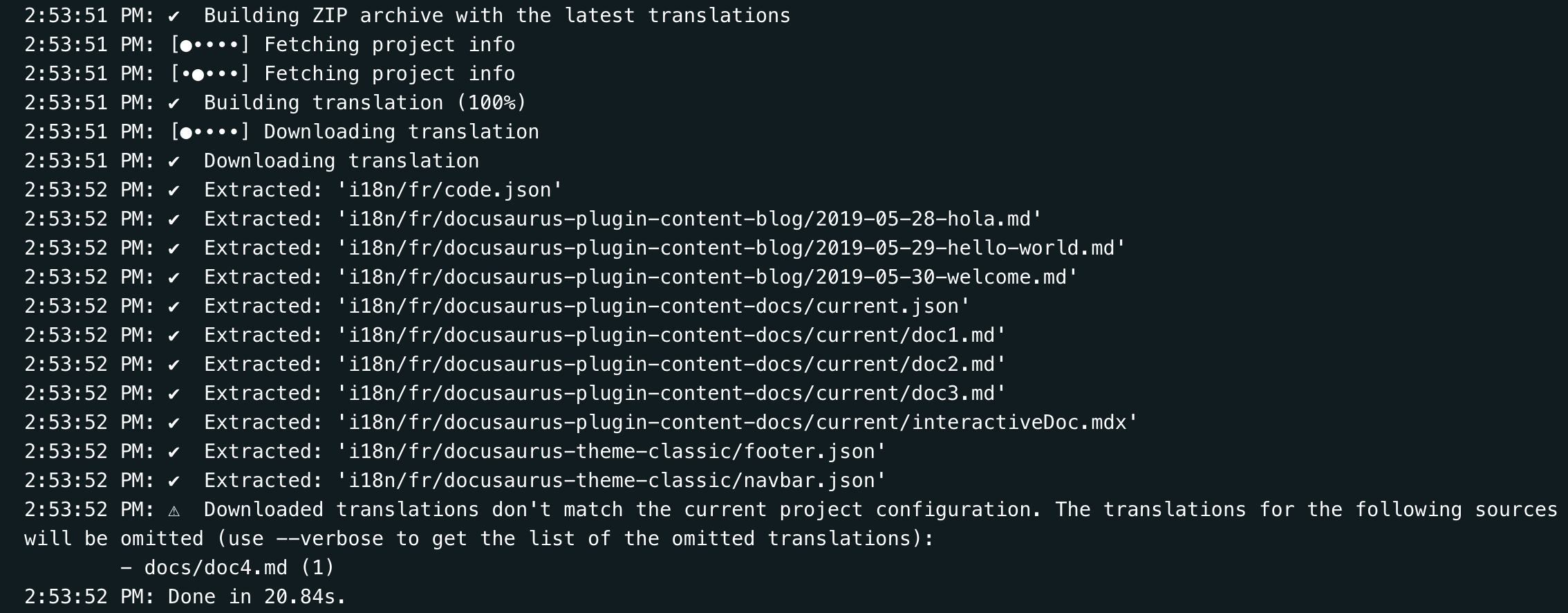
Sometimes, you will remove or rename a source file on Git, and Crowdin will display CLI warnings:

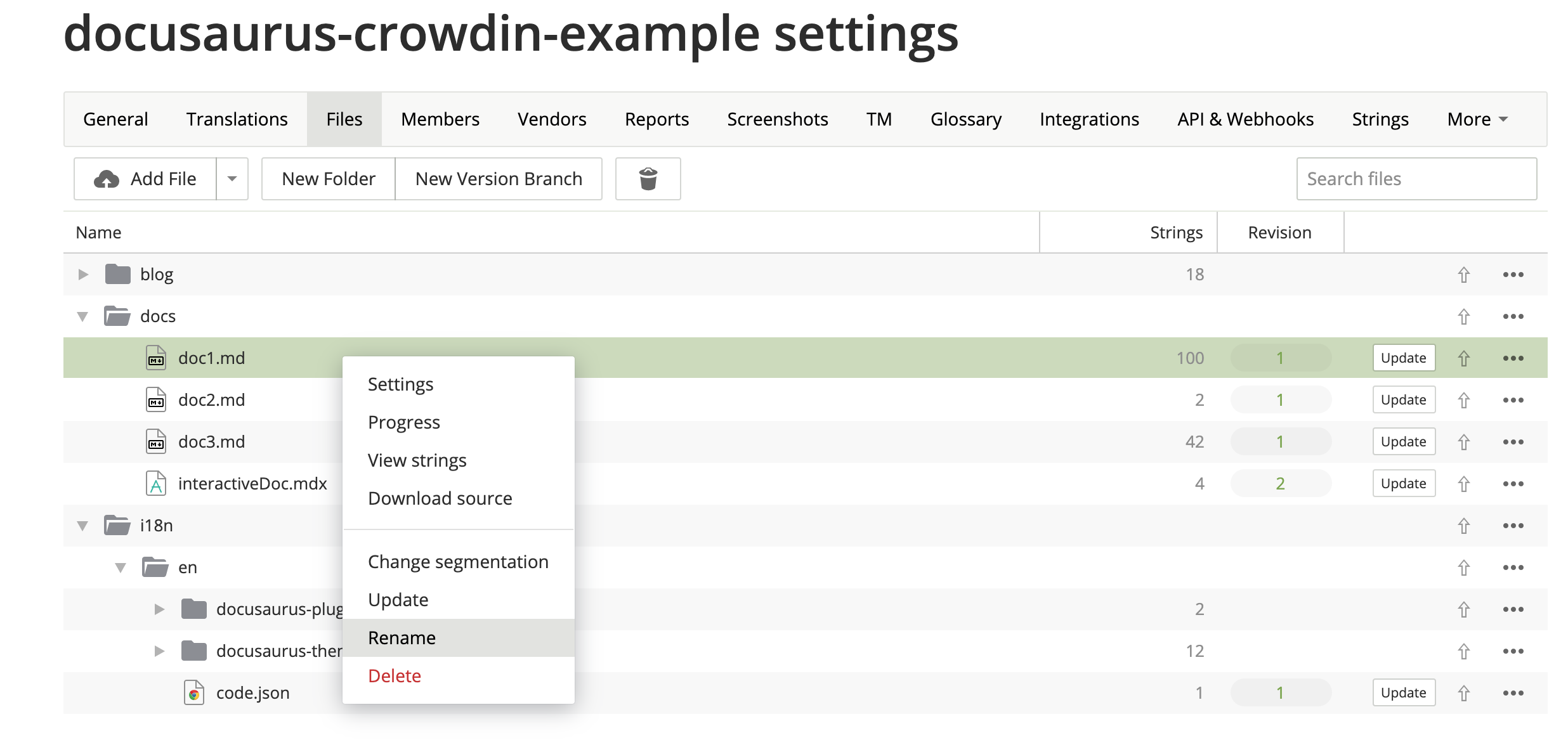
When your sources are refactored, you should use the Crowdin UI to update your Crowdin files manually:

VCS (Git) integrations#
Crowdin has multiple VCS integrations for GitHub, GitLab, Bitbucket.
warning
We recommend avoiding them.
It could have been helpful to be able to edit the translations in both Git and Crowdin, and have a bi-directional sync between the 2 systems.
In practice, it didn't work very reliably for a few reasons:
- The Crowdin -> Git sync works fine (with a pull request)
- The Git -> Crowdin sync is manual (you have to press a button)
- The heuristics used by Crowdin to match existing Markdown translations to existing Markdown sources are not 100% reliable, and you have to verify the result on Crowdin UI after any sync from Git
- 2 users concurrently editing on Git and Crowdin can lead to a translation loss
- It requires the
crowdin.ymlfile to be at the root of the repository
In-Context localization#
Crowdin has an In-Context localization feature.
caution
Unfortunately, it does not work yet for technical reasons, but we have good hope it can be solved.
Crowdin replaces markdown strings with technical ids such as crowdin:id12345, but it does so too aggressively, including hidden strings, and mess-up with the frontmatter, admonitions, jsx...
Localize edit urls#
When the user is browsing a page at /fr/doc1, the edit button will link by default to the unlocalized doc at website/docs/doc1.md.
You may prefer the edit button to link to the Crowdin interface instead, and can use the editUrl function to customize the edit urls on a per-locale basis.
const DefaultLocale = 'en';
module.exports = { presets: [ [ '@docusaurus/preset-classic', { docs: { editUrl: ({locale, versionDocsDirPath, docPath}) => { // Link to Crowdin for French docs if (locale !== DefaultLocale) { return `https://crowdin.com/project/docusaurus-v2/${locale}`; } // Link to Github for English docs return `https://github.com/facebook/docusaurus/edit/master/website/${versionDocsDirPath}/${docPath}`; }, }, blog: { editUrl: ({locale, blogDirPath, blogPath}) => { if (locale !== DefaultLocale) { return `https://crowdin.com/project/docusaurus-v2/${locale}`; } return `https://github.com/facebook/docusaurus/edit/master/website/${blogDirPath}/${blogPath}`; }, }, }, ], ],};note
It is currently not possible to link to a specific file in Crowdin.
Example configuration#
The Docusaurus v2 configuration file is a good example of using versioning and multi-instance:
project_id: '428890'api_token_env: 'CROWDIN_PERSONAL_TOKEN'preserve_hierarchy: truefiles: [ { source: '/website/i18n/en/**/*', translation: '/website/i18n/%two_letters_code%/**/%original_file_name%', }, { source: '/website/docs/**/*', translation: '/website/i18n/%two_letters_code%/docusaurus-plugin-content-docs/current/**/%original_file_name%', }, { source: '/website/community/**/*', translation: '/website/i18n/%two_letters_code%/docusaurus-plugin-content-docs-community/current/**/%original_file_name%', }, { source: '/website/versioned_docs/**/*', translation: '/website/i18n/%two_letters_code%/docusaurus-plugin-content-docs/**/%original_file_name%', }, { source: '/website/blog/**/*', translation: '/website/i18n/%two_letters_code%/docusaurus-plugin-content-blog/**/%original_file_name%', }, { source: '/website/src/pages/**/*', translation: '/website/i18n/%two_letters_code%/docusaurus-plugin-content-pages/**/%original_file_name%', ignore: ['/**/*.js', '/**/*.jsx', '/**/*.ts', '/**/*.tsx', '/**/*.css'], }, ]